favicon
favicon.ico 的作用自定义网站在浏览器中网址前的小图标,或当把网址加入到收藏栏时显示的图标,这个用法老生常谈,大多网页设计师都明白。
相关代码如下:
<link href="/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<link href="/favicon.ico" rel="Bookmark" type="image/x-icon" />
apple-touch-icon
apple-touch-icon 是 iOS 设备私有属性, Safari 访问网址添加到主屏幕上的自定义图标。
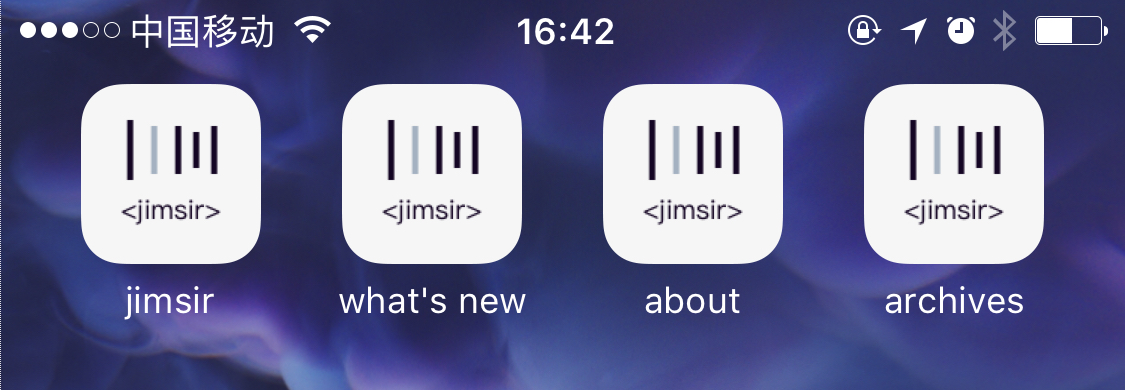
使用 iPhone 访问网站时,添加到主屏幕的效果如下:

相关代码如下:
<link rel="apple-touch-icon" sizes="57x57" href="touch-icon-iphone.png" />
<link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad.png" />
<link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone4.png" />
<link rel="apple-touch-icon" sizes="144x144" href="touch-icon-ipad3-144.png" />
官方的介绍
Create different sizes of your app icon for different devices. If you’re creating a universal app, you need to supply app icons in all four sizes.
For iPhone and iPod touch both of these sizes are required:
- 57 x 57 pixels
- 114 x 114 pixels (high resolution)
For iPad, both of these sizes are required:
- 72 x 72 pixels
- 144 x 144 (high resolution)
When iOS displays your app icon on the Home screen of a device, it automatically adds some visual effects to your icon so that it coordinates with the built-in icons on the Home screen. Specifically, iOS adds:
- Rounded corners
- Drop shadow
- Reflective shine (unless you prevent the shine effect)
Note: You can prevent the addition of all effects by naming your icon apple-touch-icon-precomposed.png (this is available in iOS 2 and later).
Ensure your icon is eligible for the visual enhancements iOS adds (if you want them). You should produce an image in PNG format that:
- Has 90° corners
- Does not have any shine or gloss
虽然大家都用 png 图片,实际测试 jpg 格式也可用 不推荐,图片无需做圆角和高光效果,同 Native App 一样,系统会自动为图标添加圆角及高光。如果不想系统对图标添加效果,可以用 apple-touch-icon-precomposed 代替 apple-touch-icon,这时我们提供的图标就要自己做圆角和高亮效果。
图标搜索的优先级如下:
- 如果没有跟相应设备推荐尺寸一致的图标,那个会优先使用比推荐尺寸大,但最接近推荐尺寸的图标。
- 如果没有比推荐尺寸大的图标,会优先选择最接近推荐尺寸的图标。
- 如些有多个图标符合推荐尺寸,会优先选择包含关键字
precomposed的图标。 - 如果未在区域指定用link标签指定图标,会自动搜索网站根目录下有
apple-touch-icon或者apple-touch-icon-precomposed前缀的图标。
最后
本站使用的 favicon 及 apple-touch-icon 代码如下:
<link rel="apple-touch-icon" href="http://www.jimsir.com/touch-icon-152.png" sizes="152x152">
<link rel="apple-touch-icon" href="http://www.jimsir.com/touch-icon-120.png" sizes="120x120">
<link rel="apple-touch-icon" href="http://www.jimsir.com/touch-icon-76.png" sizes="76x76">
<link rel="apple-touch-icon" href="http://www.jimsir.com/touch-icon-60.png" sizes="60x60">
<link rel="shortcut icon" href="http://www.jimsir.com/favicon.ico" type="image/x-icon" />
<link rel="bookmark" href="http://www.jimsir.com/favicon32.ico" type="image/x-icon" />
