刚开始使用 Typecho 搭建网站时是使用默认的界面写了一些文章,后来设计了一个比较简单的界面。我一直想把网站界面作一下升级,是几点不太满意:
- LOGO 不够简洁,适应度不够
- 前端 XHTML CSS 写得有点混乱
- 排版、配色需要调整
- 并不是自适应界面
- 完善图片的展示
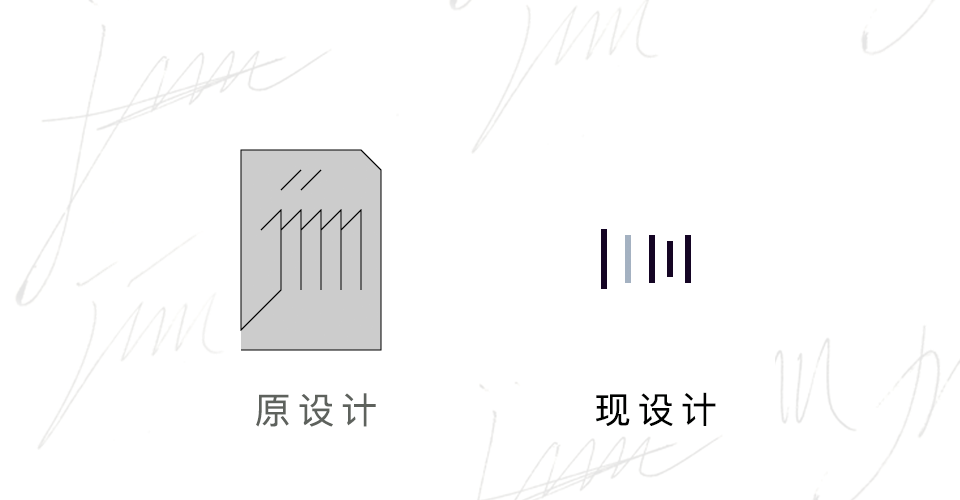
新的标识
原来的 LOGO 设计我也很喜欢,是从我的中文签名一部分演化,但还是想着再简化,最好只有轻轻一点。

新设计也是由 jim 演化,三种尺寸的竖条,其中代表 i 的选用了更轻的颜色,虽然和 m 字的两竖高度一致,但视觉上是稍微矮一点。
前端设计
- 旧版设计:
采用 XHTML+CSS 的最保守代码,确保每个 HTML 标签和 CSS 属性都被现有的浏览器正常运行。 - 新版设计:
采用大量的 HTML5 标签,根据需求选用 CSS 属性,只确保 Safari 上的视觉效果,并且作了移动端的自适应等;
新旧版前端代码都没写或引用任何的 Javascript,一是自己不擅长,二是基于个人设计风格,并不是必须要有需要用 JS 实现的效果。代码尽量精简,CSS 在 5-10KB 。
设计彩蛋:
- 主要文字颜色代码是:#170426,因为这是 2017 年 4 月 26 日写模板时,突然想到的。
- 还是颜色的彩蛋,主色是 #170426,两个辅助色分别是 #A1B2C3 及 #F6F6F6
- 模板一共只有三种颜色,包括 LOGO 的设计;
- LOGO 的配色是 #170426 + #A1B2C3
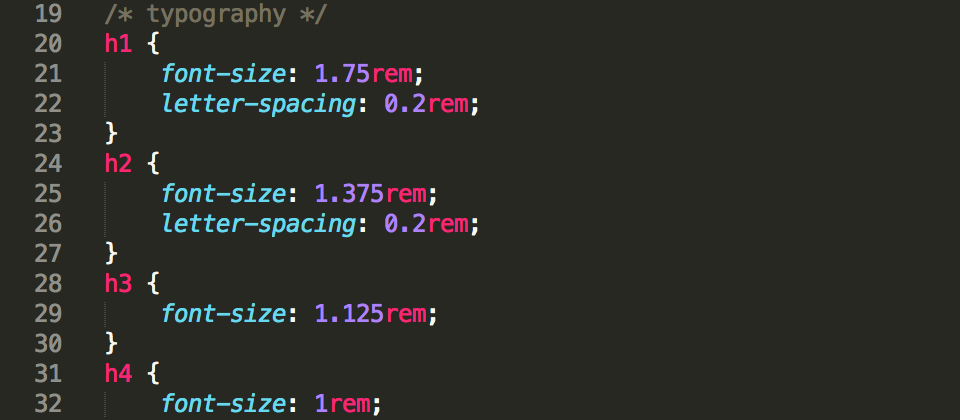
排版调整
基本的版面设计和尺寸很快能定下来,网页的尺寸单位用了 rem。大部分的时间是在调整版面的边距尺寸,文字的大小行距等。

自适应界面
移动端只是做了一个尺寸的适应,代码如下:
/* media */
@media screen and (max-width: 736px) {
html { font-size: 18px; }
/* Max-winth is 736px */
header { position: fixed; z-index: 999; padding: 15px 0; background: #FFF; width: 100%; }
footer { background: #FFF; }
div.postLayout { background: #F6F6F6; padding: 80px 25px 30px 25px; }
section.postContent { margin-left: 0; }
aside.postInfo { float: none; }
div.copyright { display: none;}
div.weblink { display: block; text-align: center; }
}
完善图片功能
此前我写文章不习惯附上图片,而且大部分是随记的文字,着重于文字的排版。在改版后的设计,这一版是第一个版本,图片展示的功能在于展示一些设计想法、摄影、等需要插图的文章。
然后文章的列表页展示也作了调整:如果该文章有图片,则提取第一张图片,最大宽度 100%,最大高度 500px;
模板代码:
<?php if($this->attachments(1)->attachment->isImage): ?><div class="thumbPic"><img src="<?php if($this->attachments(1)->attachment->isImage) $this->attachments(1)->attachment->url(); ?>" alt="<?php $this->title() ?>"></div><?php endif; ?>
相关 CSS 代码:
div.thumbPic { max-height: 500px; overflow: hidden; margin: 1rem 0; }
待完善的功能
这次升级设计用了一天时间,代码实现也是一天多一点的时间,前端的代码结构还不是很理想,还要微调,另外还有以下功能需要实现:
- 图册功能
- 书籍推荐
- 搜索
- 归档、关键字检索
