一
请您做一个心理测验:
- 你是一个新手,以前没做过网站。
- 你对你现在使用的CMS非常满意
- 你只是想做一个网站,想象不出网站的样子
- 对于网站你没有什么要求、构想,你只希望CMS一切都帮你弄好了
- 要求有用户概念,用户注册才能访问网站内容
- 你喜欢:强大、完善、自动化、智能、昂贵、优雅、高端、高品质、完美、华丽、绚烂、豪华、丰富、傻瓜式
符合以上条件之一的,AKCMS不适合你。以上的期望非常合理,有很多成熟产品可以满足您。很遗憾,您不是AKCMS的目标用户,AKCMS也不会为了取悦您而改变自己的定位。
- 你是一个高手或者一个有动手能力的菜鸟,以前做过网站,懂点HTML代码
- 你正在使用的CMS的灵活性、负载能力等方面满足不了你
- 你清楚的知道你自己想要的是什么?有自己的想法,网站的每个细节都已经在你的脑子里了。
- 你喜欢:简单、轻量级、廉价、小巧、耐用、兼容、可靠、规律、性价比、灵活、秩序
- 你喜欢掌控一切;不喜欢被CMS掌控
- 你希望降低硬件成本,包括:磁盘占用、CPU占用、内存占用
- 你的流量很大,希望在不添置/升级硬件的情况下支持更多的流量。
符合以上条件之一的,我用肯定的回答打消你的疑问:AKCMS就是你的CMS!AKCMS的用户是和您一样的人!可以去AKCMS站长论坛注册一下,和大家交流一下。
二
首先你确定你的服务器支持PHP,并至少支持MySQL和SQLite中至少一种,搭建环境的内容不是本节重点,这里假设你已经有了一个环境。
具体的安装过程请参考文档:akcms_install.htm
默认的账号密码是admin和a,建议您第一次登录后的第一件事情就是修改账号密码。
安装完毕后,很多朋友一定会去首页看看,结果大失所望,没有产生首页,只是多了一些akcms_前缀的文件。这些文件是动态执行时的接口文件,后面我们会知道它的用途。
三
打开后台菜单:系统管理/模板管理/主模板/增加一个新模板,并起名叫shouye123.htm,点击添加。
现在大家已经可以看到已经增加了这个模板,点击文件名编辑,把首页shouye.html的源代码拷过来,点击保存,模板就创建好了。
再打开后台菜单:内容管理/管理页面,增加一个页面,页面名叫“首页”,模板选择我们刚创建的shouye123.htm,文件名叫/index.htm,点击保存。
再返回首页看看,首页已经出来了,和原来页面的效果是一样的。唯一的不同是页面的最下方多了“powered by akcms”这么一段字,这是akcms的支持信息。可以通过在代码中插入来更改它出现的位置,我在页面底部版权信息的后面插入,保存。因为是静态页面,我们需要手动更新。再回到管理页面中,点击首页最后的“生成静态页”。再刷新首页,已经OK了。
四
分类在AKCMS也叫栏目,是一个东西叫法不同而已。下面我们创建几个分类,首先把默认分类改成猫:系统管理/栏目管理,点击“默认栏目”,将它的栏目名改为“猫”。再继续添加三个栏目狗、乌龟、猴子,只有栏目名是必填的,剩下的都留空即可,非常简单,就不再罗嗦了。
再看首页的顶部导航栏,虽然内容显示出来了,但是那是DreamWeaver做的,是固定不变的,下面我们就把数据动态的调出来。
打开首页的模板shouye123.htm,找到导航部分是这样的代码:<td>首页 猫 狗 乌龟 猴子</td>
改为:<td>首页 <{getcategories num="20" template="[category]"}></td>
这样就改好了,因为首页是静态页,每次生成静态页再看效果比较麻烦,可以通过“预览”功能,刷新页面即可看到效果。我们再创建一个新的分类“猪”,刷新即可看到效果。
生成的分类链接现在还不能点开,以后再介绍分类页面的制作。
类似<{getcategories xxxxxxxxxxxx}>这种用法是akcms的标签函数,后面还会介绍其他标签,现在只需要知道有这么回事就可以了。手册里也有每个标签的具体用法。
有的朋友可能迫不及待想去添加内容,发现只有题目、栏目、内容三个字段。那狗狗的昵称、生日、雌雄这些信息填到哪里呢?请看下一节《模块》
五
要学习掌握AKCMS的模板的制作,首先要有一个用于调试的测试页面,这样学到的东西可以随时亲自试试当时就能看到效果。可以通过以下方法创建测试页面。
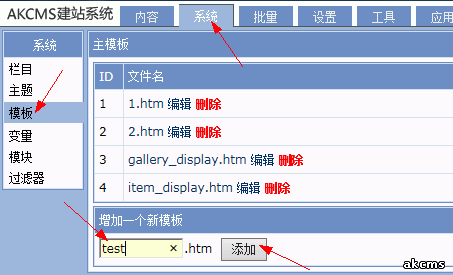
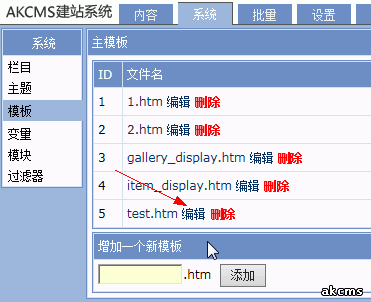
首先,在“系统/模板”里新建一个主模板,名字随便起,比如:test.htm

创建好之后可以点击“编辑”链接修改模板的内容,内容可以随便写,比如:
<title>this is title<{$v_test}>!</title>
然后点击“保存”按钮

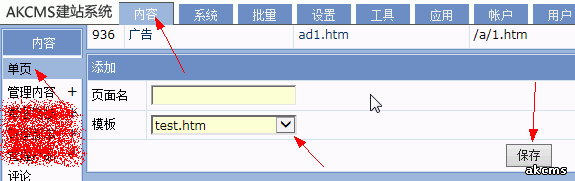
第二步,在“内容/单页”里添加一个新的页面,页面名可以写“演示”,模板选择刚刚创建的模板

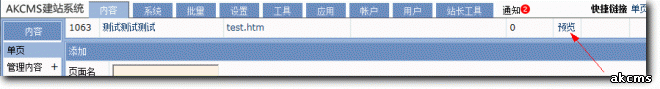
一个测试页面就创建好了,通过“预览”链接可以打开新窗口

对模板的任何修改都实时反映到这个页面中,刷新就可以看到最新效果。如果觉得通过表单修改模板不方便,也可以直接找到模板文件,用自己习惯的文本编辑器修改,效果也是一样的。请参考:《模板文件的位置》
